Então caro leitor, você também já se deparou com esse problema dos infernos? Pegou aquele livro do teu colega da faculdade, pediu para a copiadora digitalizar, com a falsa impressão que poderia ler sem o mínimo problema no seu Kindle, e percebe que entrou numa senhora dor de cabeça? Pois saiba que até para isso existe uma solução simples e eficaz. Então estão preparadas crianças?
A GAMBIARRA
Existe um software chamado Briss, encontrei essa belezinha depois de perder um bom tempo procurando na web. O Briss faz uma coisa que de longe parece simples, e não pereça que venha ajudar muito, ele simplesmente corta as bordas das páginas (e especialmente para PDFs com páginas duplas, ele separa essas páginas). Cortar as bordas das páginas faz com que o texto ocupe uma maior parte da tela, ocupando mais a tela, as letras ganham um significativo aumento (como pode ver na imagem abaixo).
O Briss felizmente é um programa simples e intuitivo, e em poucos passos você poderá realizar os cortes nas bordas de seu PDF. Então segue o tutorial.
A EXECUÇÃO
1 – O primeiro passo é abrir o PDF que você quer realizar o procedimento, para isso, com o Briss aberto, clique em “File” > “Load File”.
2 – Na janela aberta, navegue pelos arquivos de seu computador e selecione o PDF desejado, após isso é só clicar em “Abrir”.
3 – Na próxima janela aberta, clique em “Cancelar”, essa opção não é necessária para aquilo que faremos.
4 – Observe que com o PDF aberto, o Briss sobrepõe todas as páginas do documento, permitindo que você veja com precisão toda a área ocupada com o texto. Com o cursor, você faz a seleção da área para ser cortada (observe o quadrado azulado com o número 1).
5 – No caso de PDFs com páginas duplas, você deverá fazer uma
seleção para cada lado da página, como pode ser visto na imagem.
OBS.: Em muitos casos, o Briss pode detectar uma relevante diferença entre as respectivas páginas do PDF, fazendo com que você tenha de selecionar mais de um conjunto de páginas sobrepostas. Nesse caso você deverá fazer o trabalho nelas também.
6 – Após selecionar as partes do texto, siga para o menu “Action” nele você poderá clicar em “Preview” para obter uma pré-visualização antes de salvar, observe se não foi cortada nenhuma parte do texto, tendo cuidado para que só as bordas tenham sido cortadas.
7 – Se estiver tudo bem, é só ir em “Action” > “Crop PDF” e realizar o corte. Abrirá uma janela, onde você poderá salvar no diretório que desejar de seu computador.
8 – Envie o PDF cortado para o Kindle.
NO KINDLE
1 – Analise as páginas para ver se a leitura está agradável.
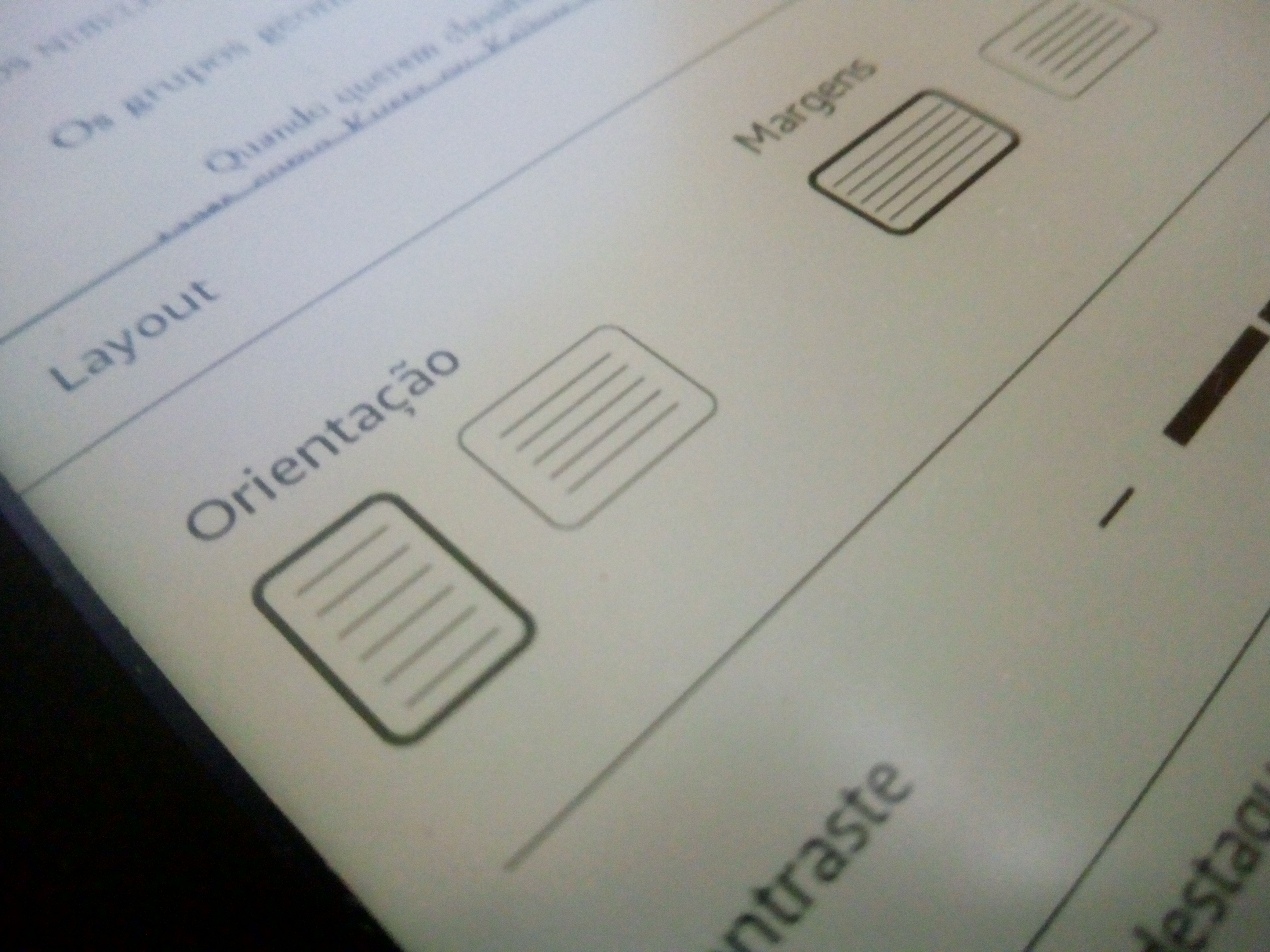
2 – Caso não esteja do seu agrado, você pode tentar mudar a orientação de vertical para horizontal no menu de layout do seu Kindle.